
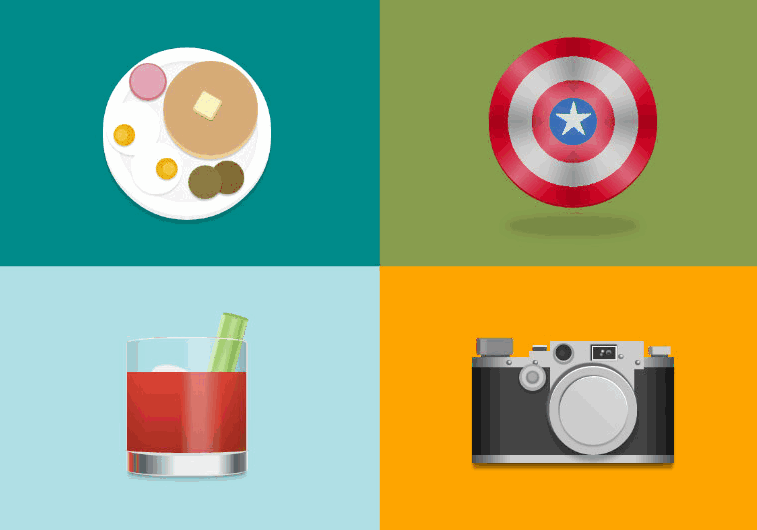
这些图片都是由CSS绘制出来的,通过background-image叠加实现,
如蘑菇头的实现,通过 radial-gradient 径向渐变 , linear-gradient 线性渐变相互叠加实现,如:
复制代码
代码如下:div {
width: 170px;
height: 140px;
background-image:
radial-gradient(circle at 50% 120%, rgba(0,0,0,0.7) 23%, rgba(0,0,0,0) 48%),
linear-gradient(30deg, rgba(0,0,0,0.4) 10%, rgba(0,0,0,0) 20%),
radial-gradient(circle at 50% 33%, #f8f6f7 32%, rgba(255,255,255,0) 32%),
radial-gradient(circle at -13% 55%, #f8f6f7 20%, rgba(255,255,255,0) 20%),
radial-gradient(circle at 113% 55%, #f8f6f7 20%, rgba(255,255,255,0) 20%),
linear-gradient(to bottom, #ef0015 20%, #b2000c 100%);
border-radius: 140px 140px 80px 80px;
}
同时有前后遮挡关系的通过:before和:after伪元素的background-image来实现。
PS: 此种手法对并不完全支持旧版IE
注:资源为互联网收集,仅供学习与参考,请勿用于商业用途,如有疑问请联系人工客服QQ:9616463





