是否曾经有过这样的经历:把一个元素置于另一个元素之上,而希望下面的那个元素成为可点击的?现在,利用css的pointer-events属性即可做到。
CSS pointer-events
Pointer-events原本来源于SVG,目前在很多浏览器中已经得到体现。不过,要让任何HTML元素生效还得借助于一点点css。该属性称之为pointer-events,基本上可以将它设置为auto,这是正常的行为,而“none”是一个有趣的属性。
将它应用到一个元素
如果你已经设置一个元素的css属性为pointer-events: none。它将不会捕获任何click事件,而是让事件穿过该元素到达下面的元素,就像这样:
<style>
.overlay {
pointer-events: none;
}
</style>
<div id="overlay" class="overlay"></div>
浏览器支持
到目前为止,Firefox 3.6+、Safari 4 和Google Chrome支持Pointer-events。我觉得Opera和IE肯定会尽快赶上,我不知道它们的计划中是否支持它。
小演示
我将Pointer-events行为的演示放在一起,在那里你可以自己测试它。正如你看到的那样,右边灰色的盒子阻止单击下面的链接。但是,如果你单击checkbox对其禁用Pointer-events。下面链接的click事件将被触发。
演示页完整的代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS pointer events</title>
<style>
.container {
position: relative;
width: 370px;
font: 15px Verdana, sans-serif;
margin: 10px auto;
}
.overlay {
position: absolute;
right: 0px;
top: 0;
width: 40px;
height: 40px;
background: rgba(0, 0, 0, 0.5);
}
.pointer-events-none {
pointer-events: none;
}
</style>
<script>
window.onload = function () {
document.getElementById("enable-disable-pointer-events").onclick = function () {
document.getElementById("overlay").className = "overlay " + ((this.checked)? "pointer-events-none" : "");
};
};
</script>
</head>
<body>
<div class="container">
<a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>, <a href="http://twitter.com">Twitter</a>,
<div id="overlay" class="overlay"></div>
<p>
<input id="enable-disable-pointer-events" type="checkbox">
<label for="enable-disable-pointer-events">Disable pointer events for grey box</label>
</p>
</div>
</body>
</html>
实际的例子
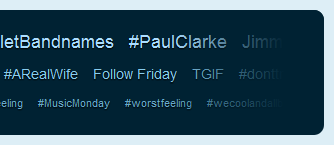
如果你进入Twitter(国内好像不能登录到该网站,如下图所示)的开始页,而且没有登录。在底部你将看到很多列出的标签。在右边的一个元素,有一张褪色的图片覆盖其上产生这样的效果。不幸的是下面的链接无法点击。如果你在css中添加一行代码,就可以了。
现在,如果你需要这种效果,你有了一个非常简单的方法。
下面来具体的介绍下:
系统默认鼠标指针样式外,可以通过CSS设置图片为鼠标指针,常见有些网站鼠标指针是各种各样小图片样式,当然这个是通过css cursor设置鼠标样式。
一、cursor语法与结构 - TOP1、cursor语法:
cursor : auto | crosshair | default | hand | move | help | wait | text | w-resize |s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url)
常用cursor光标说明
1)、div{ cursor:default }默认正常鼠标指针
2)、div{ cursor:hand }和div{ cursor:text } 文本选择效果
3)、div{ cursor:move } 移动选择效果
4)、div{ cursor:pointer } 手指形状 链接选择效果
5)、div{ cursor:url(url图片地址) }设置对象为图片
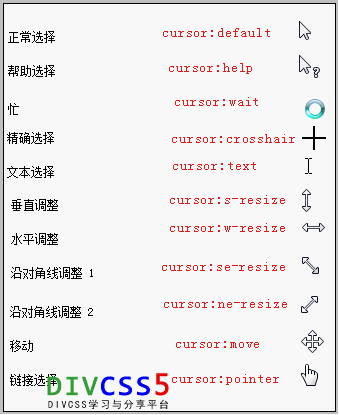
2、cursor样式效果图
3、鼠标指针说明
cursor设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
4、布局结构
p { cursor: text; } /* css注释: 设置鼠标移动到html p对象时鼠标变为文本选择样式 */
a { cursor: pointer; } /* css注释: 设置鼠标移动到a超链接对象时鼠标变为手指形状(链接选择) */
body { cursor: url("小图片地址")} /* 设置鼠标指针默认为一个小图片 */
扩展阅读:css a、css a link、a hover、css超链接样式
二、鼠标指针样式总结
TOP鼠标指针样式控制设置是比较常用的,比如日常我们在DIV+CSS布局时候,我们希望鼠标指向某个局部span标签对象时候,鼠标指针光标就变为手指状态,这个时候我们就对对象span设置cursor: pointer即可。以上我们图例展示常用的鼠标光标形状与css单词,希望布局时候更加自身需要选择设置鼠标指针样式。需要注意是,光标切记勿滥用,也不要轻易设置自定义图片为鼠标样式这样会将网页造成复杂与不符合用户体验感觉,切记光标慎用。
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a>
Example:CSS鼠标手型效果 <a href="#" style="cursor:pointer">CSS鼠标手型效果</a>
注:pointer也是小手鼠标,建议大家用pointer,因为它可以兼容多种浏览器。
具体的用法可以参考下面的方法:
Example:CSS鼠标由系统自动给出效果 <a href="#" style="cursor:auto">CSS鼠标由系统自动给出效果</a>
Example:CSS鼠标十字型 效果 <a href="#" style="cursor:crosshair">CSS鼠标十字型 效果</a>
Example:CSS鼠标I字型效果 <a href="#" style="cursor:text">CSS鼠标I字形效果</a>
Example:CSS鼠标等待效果 <a href="#" style="cursor:wait">CSS鼠标等待效果</a>
Example:CSS鼠标默认效果 <a href="#" style="cursor:default">CSS鼠标默认效果</a>
Example:CSS鼠标向右的箭头效果 <a href="#" style="cursor:e-resize">CSS鼠标向右的箭头效果</a>
Example:CSS鼠标向右上箭头效果 <a href="#" style="cursor:ne-resize">CSS鼠标向右上箭头效果</a>
Example:CSS鼠标向上箭头效果 <a href="#" style="cursor:n-resize">CSS鼠标向上箭头效果</a>
Example:CSS鼠标向左上箭头效果 <a href="#" style="cursor:nw-resize">CSS鼠标向左上箭头效果</a>
Example:CSS鼠标向左箭头效果 <a href="#" style="cursor:w-resize">CSS鼠标向左箭头效果</a>
Example:CSS鼠标向坐下箭头效果 <a href="#" style="cursor:sw-resize">CSS鼠标向坐下箭头效果</a>
Example:CSS鼠标向右下箭头效果 <a href="#" style="cursor:s-resize">CSS鼠标向右下箭头效果</a>
注:资源为互联网收集,仅供学习与参考,请勿用于商业用途,如有疑问请联系人工客服QQ:9616463





